Мобильный трафик сегодня занимает значимую нишу в eCommerce. Около 50% пользователей заходят на сайт с помощью мобильных устройств. Но по коэффициенту конверсии смартфоны и планшеты в несколько раз уступают персональным компьютерам. Причина проста – многие веб-ресурсы просто не имеют мобильной версии. На других сайтах она есть, но существуют сложности с адаптацией лендингов под мобильные устройства.
Как помочь «мобильным» покупателям чувствовать себя комфортно и не испытывать ограничений в процессе пользования подобными услугами? Какие факторы отрицательно влияют на мобильную конверсию?
1. Отсутствие мобильного пользовательского опыта и низкая культура шопинга
Многие люди полагают, что мобильные гаджеты не предназначены для совершения онлайн-покупок. Это ошибочное убеждение является фатальным для конверсии мобильных лендингов. Посетители просматривают страницы, прицениваются, но сам товар приобретают по привычке с помощью десктопа. Причина недоверия пользователей в отсутствии должного внимания к разработке мобильных платформ.
Большинство владельцев смартфонов и планшетов отпугивают сложности с заполнением форм при оформлении заказа. Поэтому разработчикам мобильных лендингов следует позаботиться о максимальной простоте и понятности форм, а также свести к минимуму число полей, необходимых для заполнения.
2. Неудобные навигация и клавиатура
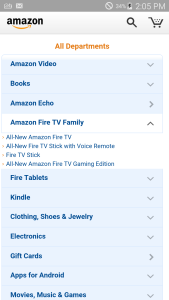
Большим препятствием на пути совершения конверсионного действия для «мобильных» клиентов являются технические трудности. Навигация должна быть четкой, простой и понятной пользователю. Главное меню надо делать небольшим, состоящим примерно из 6-9 пунктов. Для удобства можно разбить важную информацию на отдельные разделы и подкатегории. В качестве примера показательного меню rusability.ru приводит мобильную версию интернет-магазина amazon.com.
Сенсорная клавиатура, которую используют пользователи при вводе данных, также доставляет существенные неудобства. Ввести всю необходимую информацию с помощью сенсорной клавиатуры и при этом не допустить ошибок довольно сложно. Поэтому процесс заполнения формы для владельцев мобильных устройств нужно по возможности автоматизировать.
3. Использование сложной терминологии
Контент мобильного лендинга должен отличаться краткостью, емкостью и информативностью. «Мобильные» пользователи не оценят высокопарных слов, которые может использовать ваш копирайтер. Абстрактные выражения, напротив, будут вызывать недоумение. А обилие специфической терминологии – недовольство. Ведь небольшой экран мобильного устройства не дает возможности увидеть фразу в развернутом виде. Важное правило высокой мобильной конверсии – говорить с клиентом на одном языке.
4. Низкая скорость и обилие лишней информации
«Мобильные» пользователи не любят долго ждать. Это приверженцы короткого конверсионного пути и высокой скорости загрузки посадочной страницы. Если лендинг перегружен графикой и текстом, посетитель может не дождаться, пока страница откроется и покинуть ресурс.
5. Слайды уничтожают мобильную конверсию
По статистике, половина всех российских компаний имеет слайдер на своем веб-ресурсе. Многие считают наличие таких картинок обязательным элементом навигации. Однако вместо желаемого эффекта – привлечения внимания пользователя, использование этих изображений приводит к понижению конверсии. Особенно мобильной.
Ведь на экране смартфонов слайдеры либо не загружаются, либо отображаются в низком качестве. Поэтому владельцы мобильных устройств не могут оценить яркие, эффектные картинки на посадочной странице. Стоит ограничить или совсем исключить использование таких изображений в верхней части лендинга – там, где проблемы со слайдами приводят к самому большому проценту отказов и потере лидов.