В первой части мы коснулись общих вопросов настройки юзабилити для конверсии сайта, теперь рассмотрим, как создать максимально удобную и конверсионную посадочную страницу для разных типов сайтов.
Идеальная целевая страница – это…
У каждого типа сайта есть свой идеал.
Для владельца интернет-магазина важно сделать так, чтобы потребитель после ввода в поисковике «купить Х» попал именно на страницу с карточкой этого товара. В противном случае он покинет сайт. И даже не надейтесь, что пользователь будет сидеть и заполнять поисковую форму на сайте – он этого не любит, поэтому скорее всего и не будет этим заниматься.
Когда человек видит перед собой хорошее предложение с хорошим описание и по хорошей цене, качественные фото, тут же отзывы от уже купивших товар, тут же информацию о доставке, можно надеяться на то, что он добавит его в корзину.
Многие интернет-магазины уже заметили, что их конверсия существенно повышается сразу после того, как они разместили форму заказа прямо на странице с карточкой товара.
Если хорошенько продумать юзабилити, у вашего посетителя будет только один путь на сайта: купить товар! Сделать это можно, выполнив следующие действия:
- поставить форму заказа на странице с карточкой товара (не обязательно перекрывая содержимое страницы, возможны варианты с всплывающим окном);
- сделать так, чтобы дополнительные поля (если они вообще необходимы) появлялись по мере заполнения заявки;
- сделать возможной покупку посетителя без регистрации на сайте;
- тщательно продумать и проработать дизайн сайта;
- сделать описание товара простым и понятным, чтобы пользователь нашел ответы на свои потребности, а не только технические характеристики;
- обеспечить наличие качественных фотографий;
- вывести понятное и полное описание условий доставки товара.
Если у сайта все это будет, он будет вызывать доверие у посетителей. А это значит, что за товаром будут приходить именно к вам.
Для сайта-визитной карточки важны несколько другие критерии:
- наличие всей важной информации перед глазами;
- расположение целевой кнопки (купить, позвонить, подписаться и пр.) прямо перед глазами;
- свободное скольжение взгляда по странице, фокус на иконках с важной для посетителя информацией;
- телефоны записаны в видимом блоке — сверху, справа, слева, внизу (это вызывает доверие к компании);
- прозрачные условия сделки.
Для информационного сайта важно, чтобы посетитель просмотрел как можно больше информации на сайте. Этому помогут:
- яркие заголовки крупными буквами;
- продуманные цвета и типографские шрифты;
- цепляющие фото;
- интересные заголовки и фото прямо «над линией сгиба» (в самом конце монитора);
- легкая и понятная разметка сайта, интуитивно понятный интерфейс.
Итого…
Целевая страница сайта должна мотивировать посетителя на совершение нужного нам действия. Для этого она должна:
1. Вызывать доверие.
Пользователь ни за что не останется на вашем сайте, если не будет испытывать к вам доверия. Покинуть вашу страницу его могут заставить предупреждения об опасности вирусов – для этого хватит всего нескольких секунд. Обилие рекламы (особенно не тематической и движущейся) также заставит его уйти с сайта.
Низкокачественные фото не нравятся нашим посетителям. Они любят, чтобы были видны мельчайшие детали. И на сайт с плохим дизайном они тоже не пойдут.
Большинство посетителей закрывают страницу сайта, если начинают слышать посторонние звуки. Поэтому избавьтесь от музыкального и другого звукового сопровождения.
Пользователи не любят неинформативных текстов. Они уйдут со страницы, если ваши тексты не несут никакой полезной информации.
Не размещайте на сайте сомнительные ссылки и обязательно следите за скоростью загрузки сайта.
Увеличить доверие пользователя помогут: контактные данные организации, расположенные в поле зрения посетителя, отзывы, качественный дизайн, обратная связь и ссылки на социальные сообщества.
2. Быть простой для восприятия.
У посетителя не должно возникать проблем, когда он хочет что-то получить. Чем меньше полей ему придется заполнять, тем лучше. Чем меньше кликов совершает посетитель, тем выше будет конверсия сайта.
Делайте все как можно проще – не стоит экспериментировать.
3. Предоставлять полезную информацию.
Посетитель должен получить ответ на свой вопрос в первые пару секунд после того, как он попал на сайт. Он покинет сайт, если не увидит нужной информации. А это значит, что вы потеряете возможного клиента и возможную прибыль.
Потрудитесь и составьте хорошее описание, характеристики, конкурентные преимущества. Поставьте к товару качественные фото и видео.
4. Содержать элементы, притягивающие внимание
Они также могут призывать к (подразумевать) действию, способствовать поддержанию контакта.
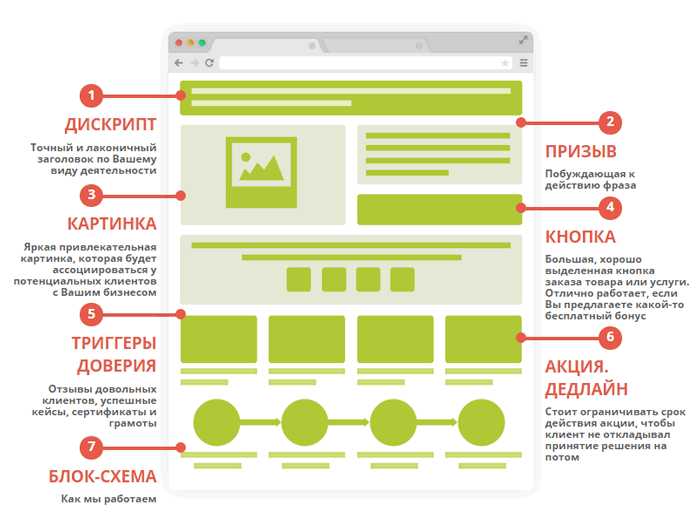
Для привлечения внимания пользователей используйте «якоря» — элементы, за которые будут цепляться его глаза:
- картинки;
- заголовки;
- кнопки;
- иконки;
- формы заказа или регистрации.
Кроме того, учтите, что побуждающее к действию предложение увеличивает конверсию (например, вместо обычного «бонус» на кнопке можно расположить «получи бонус»).
А для поддержания контактов с посетителями вам нужна база клиентов. Собрать ее можно при помощи формы для e-mail рассылки, формы обратной связи, формы «подать заявку» и формы «отправить комментарий».
Максимально упростите эти формы. Как правило, достаточно только имени (или номера телефона) и самого e-mail. И если человек оставит вам свои данные – это уже половина успеха.
Но самое главное во всем это – тестировать! Все время, любые изменения, тексты, графические объекты, шрифты, добавление новых форм – все это нужно постоянно тестировать и проверять, как оно влияет на посетителей и на саму конверсию.
Заглавная картинка взята с сайта SkyWe.