Какой бы направленности ни был сайт, обычно пользователи ведут себя весьма стандартно. Их поведению были посвящены многочисленные исследования, которые получили название «айтрекинг» (itracking).
Такая информация поможет оптимизировать сайт и избавиться от главных причин ухода посетителя с сайта без совершения целевого действия. Ниже собраны важнейшие выводы разных многолетних исследований, которые помогут вам увеличить конверсию: 9 приемов, которые нужно знать при создании сайта.
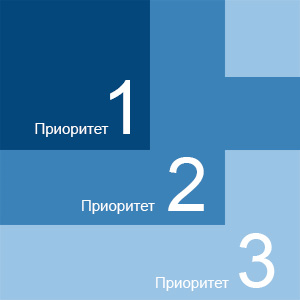
1. Верхний левый угол
При заходе на сайт пользователи обращают свое внимание первым делом на верхний левый угол.
Гутенберг, посвятивший много времени проблеме исследования поведения пользователей, разработал эту схему перемещения взгляда человека по контенту (содержимому сайта). Визуально страница делится на 4 части. При этом меньше всего внимания пользователь уделяет как раз нижней правой зоне.
В этом нет ничего странного: человек читает слева направо, сверху вниз. Используйте эту аксиому для расположения в нижней левой зоне самых важных элементов: кнопок СТА, призыв купить, заказать и пр. После глубокого или краткого осмотра всей страницы у пользователя уже успело сформироваться мнение. Вам его нужно только подтолкнуть к верному решению.
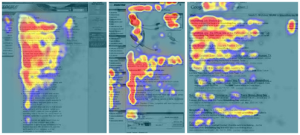
2. Шаблон F
Пользователь читает текст по шаблону (по форме) латинской буквы F. Согласно тщательному наблюдению з поведением пользователей выяснилось, что только 28% из них читают расположенный на странице текст. Большая же часть людей не сильно углубляется в чтение – они просто поверхностно осматривают ее, сканируют по диагонали. Причем делают это в следующей последовательности:
- сначала смотрят 2 горизонтальные линии текста;
- потом пробегают глазами одну вертикальную часть.
Вот почему важно расположить меню в пределах верхней горизонтальной полосы.
3. Вступительное слово
Пользователи реагируют на визуальный размер вступительных слов. Хотите «зацепить» читателя? Тогда всю важную информацию выделяйте полужирным или при помощи увеличения кегля шрифта.
А вот еще один неплохой прием – поместите главную информацию во вступительное слово и выделите этот текст жирным. Статистика показывает, что такой формат прочитают до конца около 95% посетителей сайта.
4. Первые строки выдачи
При работе с поисковиками пользователей интересуют первые строки выдачи. Как правило, 3 первые позиции выдачи поисковиков полностью удовлетворяют запросы пользователей. И вот тут самая большая проблема владельцев сайта – как попасть в эти первые 3 строки? Чтобы этого добиться, нужно серьезно заняться продвижением сайта.
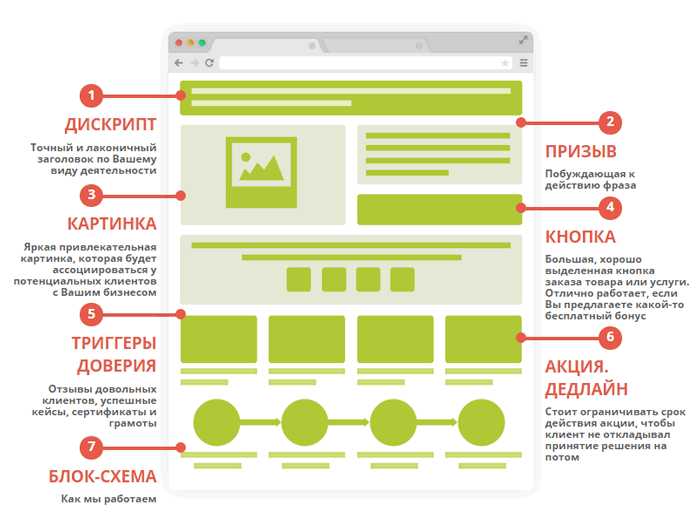
5. Область первого экрана
Главную информацию лучше располагать в зоне первого экрана. Зона первого экрана – это то, что отображается на экране без прокрутки вниз. На самом деле большинство пользователей очень ленивые и не хотят крутить мышку.
6. Мы читаем справа налево
Пользователи больше любят левую сторону сайта, чем правую. В айтрекинге это объясняется тем, что люди читают слева направо. По мнению этого сервиса по исследованию поведения пользователей только 31% посетителей просматривают правую часть сайта,а оставшиеся 69% -левую.
7. «Сочные» изображения
Пользователям нравятся хорошие, четкие, крупные изображения. Не стоит заполнять сайт фотографиями плохого качества, пусть даже и уникальными. При этом учитывайте, что пользователи испытывают больше симпатии к изображениям с живыми людьми натуральной, не модельной внешности.
8. Размер заголовков имеет значение
При размещении текста на сайте позаботьтесь о том, чтобы заголовки существенно выделялись среди остального текста. Идеально, если заголовок будет располагаться в верхней левой части сайта.
Как правило, люди обращают внимание лишь на первые слова в заголовке, даже не читая (не то, что запоминая) остальные слова.
Помните: среднее время удержания внимания при помощи заголовка – 1 секунда!
9. 1 секунда на первое впечатление
Пользователь формирует свое первое впечатление о вашем сайте всего за 1 секунду. А за 2,5 секунды посетитель успевает просканировать сайт. Только по прошествии этого времени люди начинают сосредотачиваться на определенной части страницы. А вот еще важные данные, которые помогут вам оптимизировать сайт:
- 6,5 секунд пользователь изучает логотип;
- 6,4 секунды пользователь изучает навигацию;
- 6 секунд задерживает у пользователя поиск;
- 5,9 секунд пользователь изучает наличие ссылок на социальные сети;
- 5,5 секунд пользователь изучает текстовую информацию;
- 5,9 секунд пользователь изучает главное изображение;
- 5,2 секунды пользователь изучает футер.
Эта информация крайне важна и полезна для тех, кто хочет повысить конверсию сайта.