Как повысить эффективность кнопок с призывом к действию (СТА)? Предлагаем вместе с экспертами InstaPage разобраться в этом.
Ваш лендинг выполняет три самых важных функции:
- Он привлекает внимание ваших пользователей
- Он поясняет, чем ваш продукт или услуга полезны для них
- Он превращает ваших посетителей в покупателей
СТА-кнопка нужна, чтобы выполнять третий пункт. СТА-кнопка — наиболее важный элемент вашего лендинга, потому что именно нажатие на нее создает конверсию. И странно, что многие дизайнеры не уделяют ей такого же внимания, как, собственно, тексту лендинга или заголовку формы обратной связи.
Заголовки лендинга привлекают внимание посетителей. Текст разъясняет особенности вашего продукта. Форма обратной связи помогает вам получить информацию о посетителях. Но именно СТА-кнопка дает вам конверсии.
Дело в том, что ваши посетители не будут кликать на любую первую попавшуюся кнопку. Они нажмут лишь на эффективную СТА-кнопку. И эта кнопка должна не просто привлекать их внимание, она должна сообщать точно, что именно посетитель получит, если нажмет на нее.
На InstaPage мы видим сотни новых лендингов в день, созданных нашими пользователями. Потому мы имеем представление о том, какие факторы и как влияют на эффективность вашей продающей страницы. И нам ясно, что один из наиболее легких путей повысить конверсии — это оптимизация СТА-кнопки.
1. Избегайте настойчивости в надписи на кнопке
Придумать хорошую надпись для СТА-кнопки трудно, потому что надпись должна быть короткой, но эффективной. Это основная проблема при разработке СТА-кнопки. Но вы можете избежать массы сложностей, решая эту задачу, если не будете использовать в тексте кнопки слов, которые вызывают сопротивление.
Такие слова как, «Подпишись!», «Заказать», «Купить» вызывает у пользователя подсознательное сопротивление. Такие слова убивают конверсии, мы установили это однозначно. Потому эти слова нельзя использовать для текста СТА-кнопки. Избегайте слов, которые подразумевают, что пользователь для того, что бы что-то получить, должен что-то отдать, свое время, свои деньги, энергию и т. п.
Вы замечали, как часто такие слова используются в лендингах?
Слова со средней степенью сопротивления — «войти», «начать», «присоединиться», «изучить». Но вы должны использовать слова вообще без малейшего намека на принуждение, на то, что посетитель будет должен хоть с чем-то расстаться. Например, «получить» или «узнать».
2. Текст кнопки должен быть простым, но соответствующим сайту
Сделайте текст кнопки таким, чтобы его можно было прочитать с первого раза. Строчки текста должны останавливать скользящий по странице взгляд посетителя и призывать его совершить действие.
Может показаться, что простые слова вроде «подписаться» или «скачать» будут тут верным решением, но такие слова работают против ваших конверсий.
Создавая текст для кнопки, думайте просто и оригинально и имейте в виду тот продукт, который вы предлагаете.
Что кажется сложным?
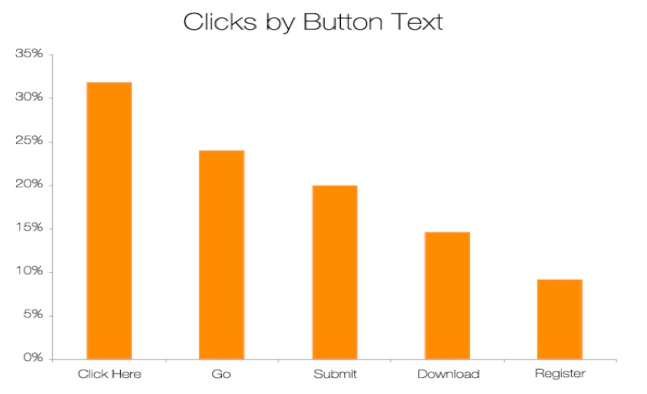
HubSpot поясняет, как разные слова призыва к действию работают:
Да, используйте простые призывы к действию, но не ограничивайтесь одним словом. Не пишите просто «получить». Добавьте что-то конкретное про ваш продукт, как это сделали ContentVerve.
Результат: конверсии выросли на 10,94% после того, как текст кнопки был доработан — он стал более ориентированным на продукт.
Текст кнопки СТА на странице ниже и призывен и индивидуален — хорошее сочетание простоты и оригинальности:
Не оставляйте в покое текст СТА-кнопки до самого конца разработки лендинга. Делайте его просто, тестируйте и выберите тот вариант, который работает лучше всего.
3. Не заставляйте ваших посетителей выбирать из слишком большого числа вариантов
Когда есть много вариантов для выбора, человеческий мозг начинает тормозить и посетитель может вообще ничего не выбрать. Этого не должно происходить на вашем лендинге.
Да, вам надо, чтобы посетитель нажал на эту кнопку. Вам нужна эта конверсия, вам нужна эта продажа, но ради этого не стоит усеивать весь лендинг кнопками СТА. «Чем больше, тем лучше» — не самая хорошая идея в отношении количества возможных СТА-действий на странице.
Не давайте посетителям слишком много выбора и избавьте их от удовольствия принимать решения. Тщательно продумайте одну единственную СТА-кнопку и организуйте остальное пространство лендинга таким образом, чтобы все говорило «да» в пользу определенного выбора посетителя. Разместив перед ним четыре типа СТА-кнопок, вы вгоните его в ступор, и он скорее уйдет со страницы, чем выберет что-то конкретное.
Конечно, если у вас большая страница со сложным предложением, возможно, там и будет оправдано применение нескольких кнопок СТА, но на короткой странице, весь контент которой помещается на одном экране, должна быть всего одна СТА-кнопка.
4. Используйте контрастные цвета в дизайне СТА-кнопки
Психологи говорят нам, что цвета играют важнейшую роль в восприятии информации. Выбирайте цвет кнопки СТА так, чтобы она действительно выделялась. Как основное правило — не используйте серый или белый, только если они не являются в самом деле контрастными для вашей темы оформления.
Тем не менее, даже будучи высококонтрастным, выбранный вами цвет должен сочетаться с цветовой гаммой страницы. Не приносите в жертву эстетику вашей страницы — например, не стоит помещать ярко-желтую кнопку на ярко-красном фоне.
Думайте обо всей странице целиком. Кнопка должна лишь выделяться на общем фоне, не вступая в конфликт с цветовым решением лендинга.
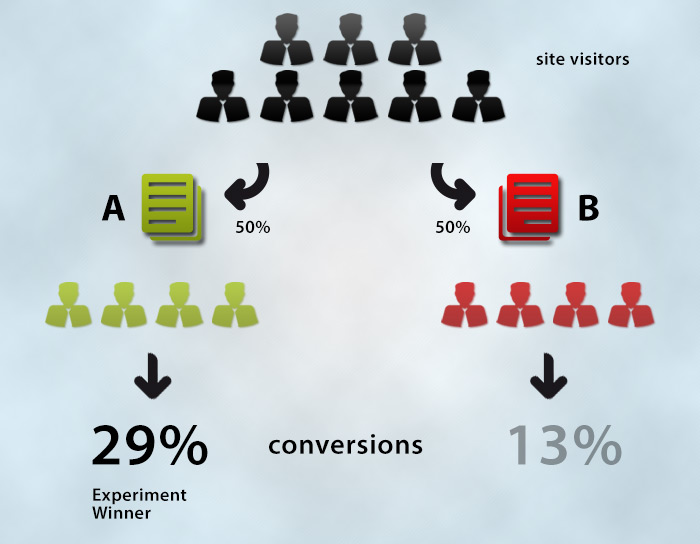
Изменение цвета СТА-кнопки влияет на конверсию и тому есть доказательства. Например, исследование ContentVerse показало, что можно добиться прироста конверсий на 35.81%.
5. Создавайте кликабельные кнопки
Вы думаете, мы издеваемся? Ничуть. Мы множество раз наблюдали на лендингах СТА-кнопки мутно-серого цвета, которые выглядели как просто элемент дизайна, и по их виду никак нельзя было догадаться, что на них можно нажать.
Поскольку вы делаете «кнопку», то она и должна выглядеть кнопкой. У нее должна быть соответствующая форма и соответствующие границы.
Конечно, современный дизайн нашел много новых форм. Кому-то нравятся призрачные кнопки. Да пожалуйста, но только поместите призрачную кнопку в одном ряду с реальной, чтобы было понятно, что это тоже кнопка.
Хотите, чтобы ваши конверсии росли? Просто держите в уме эти 5 простых правил, и все будет в порядке.
Итак:
- Не вызывайте сопротивления. Текст кнопки должен быть таким, чтобы не намекать потенциальному покупателю на то, что ему придется с чем-то расстаться.
- Потрудитесь над надписью текстом. Она должна быть простой и отражать особенности вашего продукта.
- Избегайте излишеств. Небольшой лендинг — достаточно всего одной кнопки СТА, не надо тут ни двух, ни трех, ни дублирования, ни повторных призывов все же ее нажать.
- Ваша кнопка должна быть хорошо видна. Используйте контрастные цвета. Но, конечно, со вкусом и в меру.
- Кнопка должна выглядеть кликабельно, быть похожей на кнопку. Посетитель должен интуитивно понимать, что на элемент с призывной надписью можно нажать и будет результат.
По материалам блога InstaPage