Оли Гарднер, сооснователь Unbounce (сервиса по созданию лендингов), рассказывает нам, как надо и как не надо делать лендинги. Оли – довольно эмоциональный человек, и потому некоторые его оценки, мягко говоря, амплитудны. Но мы постараемся все-таки сохранить авторский стиль, чтобы дать вам возможность лучше понять суть тех идей, которые он высказывает.
1. MultiTouch
Впечатление от видимой части (AFL – above the fold)
Ну, во-первых, заголовок. «Упростили маркетинг!». Как оригинально… Вместо того чтобы упрощать маркетинг, лучше бы MultiTouch упростил то, что он пишет…
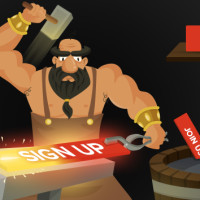
Потом, это изображение в главной части, так назывемый «hero-shot». Некто в деловом костюме, пытаясь изобразить Тома Круза из «Особого мнения», видимо, хочет нам что-то предложить. Но вот что именно? Совершенно непонятно. Эти скриншоты справа с графиками. Вроде как, они отражают некую прибыль. Но там все запутано, и вообще, если честно, прибыль там или убыток, не очень-то и понятно.
Компания называется MultiTouch. Мы все знаем, что такое мультитач-экраны — там можно двигать элементы всеми пальцами сразу. Почему тогда он тычет в экран только указательным?
Давайте-ка вспомним, что должен делать нормальный hero shot.
Для начала определение:
Hero shot – убедительное фото или видео, отражающее предлагаемый вами продукт, которое релевантно предложению, демонстрирует контекст его использования, показывает его значение для покупателя и эмоционально окрашено. Оно подтверждает ваше предложение, информирует или убеждает покупателя.
Что из перечисленного —
- релевантность,
- контекст,
- значение,
- эмоция,
- поддержка,
- информация,
- убеждение
мы видим на обсуждаемом фото? Ничего. Ноль. Зеро. Пустота.
В следующий раз, когда будете выбирать изображение на свой лендинг, оцените его с точки зрения всех этих семи качеств. Это поможет вам найти такой способ визуального представления своего продукта, который будет оказывать влияние, соответствовать цели и приносить прибыль.
Провальные подзаголовки
Генерируем лиды — продвигаем продажи — анализируем эффективность инвестиций
Как и большинство подзаголовков, эти тоже добавляют некоторой ясности. Но все равно пока еще не понятно, что собственно предлагается купить — программный продукт, или сервис или что. А когда что-то непонятно, посетители просто уходят со страницы.
Возможно, эти подзаголовки надо было бы уточнить, пояснив, что особенного предлагается приобрести:
генерируем {более эффективно} лиды {с помощью того-то и того-то}
изменяем {в сторону увеличения объемов или эффективности} продажи {потому что делаем вот то-то}
анализируем эффективность инвестиций {по каким каналам} при помощи {вот такой вот уникальной методики}
Плохая навигация по странице
На странице совсем нет указателей-линков, ведущих на ее начало. При этом она довольно длинная, и нужно долго листать, чтобы вернуться назад. Такой прямо oldschool дизайн. «Люди умеют скроллить, вот пусть и листают вверх в начало, если хотят. А мы лучше понаставим линков, ведущих к СТА-кнопке».
Если вы уж ставите на страницу указатели с анкорами, то позаботьтесь, чтобы они работали как вниз, так и вверх, возвращая посетителя в начало страницы.
Кнопка призыва к действию (СТА)
Ну, предположим, что я и в самом деле услышал достаточно, чтобы принять решение что-то попробовать. Отлично. Но эта кнопка, которая предлагает попробовать демо, явно не на месте. Она где-то в глубине лендинга, в окружении не совсем понятных элементов и не контрастна. Какая-то невзрачная то ли кнопка, то ли не пойми что.
Я лично переместил бы ее в секцию, идущую сразу же за подзаголовками в видимой части экрана, рядом с вопросом «Какая автоматизация торговли вам нужна?»
При этом я бы выделил ее контрастным цветом для привлечения большего внимания, например, оранжевым, и придал бы ей более кликабельный вид.
Интерфейс должен быть интуитивно понятным. Пользователь должен понимать, где ему надо нажать, а где вбить адрес электронной почты. Кнопка, если это кнопка, должна выглядеть кликабельно, чтобы сразу было понятно, что это именно кнопка и на нее надо нажимать.
Конечно, современные дизайнеры любят всякие уже почти что не кнопки — дымчатый фон, тонкие границы и т. п. Но когда это в рамках хорошо продуманной формы, и посетителю понятно, что вот в этом месте должна быть кнопка «Отправить», то это может быть и допустимо. Но если поместить невнятную, невыглядящую кликабельно кнопку где-то посередине пестрого разнородного контента, то никто ее просто не найдет. И о каких продажах с помощью такой кнопки может идти речь?
Что дальше?
А дальше…. ТАДАМ!!! Скриншоты примеров лендингов с НАШЕГО сайта (Unbounce). Это уже за гранью, такие грязные трюки – использовать не твою интеллектуальную собственность…
Стоит подкараулить этих парней где-нибудь ночью на темной аллее…
Так, а что здесь? Реально?! Мощные функции? Хватит уже расписывать, как мы классно повеселимся, давайте уже начнем веселиться. Дайте что-то конкретное, а не какие-то гипотетические «возможности».
Или вот это очаровательное предложение:
«Мы вас не бросим». А что, предполагается, что есть вероятность, что нас кинут? В самом деле? Хватит уже людей пугать!
В этом месте я потерял нить. Я совершенно не представляю, что нужно сделать, чтобы исправить этот лендинг. Проще всего его удалить и начать все снова — с набросков и черновиков. С меня хватит. 301-редирект куда-нибудь подальше от этих деятелей.
2. Форд — цена как для работников компании
Я ехал по Торонто в арендованном автомобиле и услышал по радио это предложение. «Продадим вам автомобиль по цене, как для работников компании. Платите столько же, сколько платим мы». «Это круто», — подумал я.
А вот их продающая страница.
Давайте поговорим сначала о том, как устроено человеческое внимание. Коэффициент внимания этой страницы 86:1.
Коэффициент внимания — отношение элементов, чаще всего ссылок, по поводу которых посетитель должен принять решение «нажать-не нажать» к количеству целевых элементов, таких, как кнопка СТА.
И на странице нигде не упоминается «цена как для сотрудников». Это наводит на плохие мысли по поводу качества рекламы и вообще… А как же правило «соответствия ключевых фраз»?
Соответствие ключевых фраз — насколько ваш лендинг релевантен тому сообщению, которое использовалось в рекламном блоке или баннере, привлекшем посетителя на вашу страницу. Для релевантности текст сообщения должен содержаться в заголовке лендинга.
И что, теперь мне надо самому искать по всему фордовскому сайту это заинтересовавшее меня предложение? Лучше надо работать, Форд, лучше…
О, а через несколько часов они поменяли страницу:
Теперь там есть эта сама «цена как для служащих». Ну что, молодцы, подсуетились. Но все равно там множество проблем на этой странице…
Хоть релевантность рекламе наладили. Лучше надо работать, Форд, лучше… И желательно до того, как реклама запускается.
3. KeyShot 5
Здесь проблема в структурированности информации. Где логотип? Где название продукта? Где хотя бы какой-то намек на то, что это за страница и зачем она нужна? Нужно пролистать страницу ниже hero shot и даже ниже формы отправки заявки, чтобы понять, чему она посвящена и о чем идет речь.
Hero shot стильный и интересный, но увы, это изображение ничего не говорит мне о том, что эта страница посвящена программам рендеринга. Эту страницу можно найти в поисковых системах по ключевой фразе «программы для анимации», конечно, это обеспечивает некоторое контекстное соответствие. Но я думаю, что, например, скриншоты самого программного продукта дали бы большее представление о контексте использования.
Контекст использования — яркая и ясная иллюстрация того, как реальные люди используют ваш продукт в реальной жизни.
Форма
Форма обратной связи все-таки не должна как-то особо пояснять ваше предложение, но все таки… Когда вы разрабатываете лендинг, форму обратной связи надо продумать так, как если бы она была единственным элементом на странице и ее одной, по идее, должно быть достаточно, чтобы в общих чертах понимать, на что вы подписываетесь, нажимая на СТА.
Например, СТА предлагает «Скачать». Написав на СТА «Скачать 15-дневную пробную версию», вы уже поясняете пользователю, что, скорее всего, вам и предлагается скачать программный продукт.
Все еще актуальна тема — названия полей формы, помещенные как дефолтный текст в сами поля — отстой! Это кошмарно снижает понятность формы, и, следовательно, также резко влияет на конверсии, снижая их.
Просто, когда вы на него кликаете или начинаете что-то набирать в таком поле ввода, метка исчезает. Вы скажете, что это фигня, дескать, люди помнят, что там было написано. Это не так. Люди быстро забывают, что там конкретно было указано, и им приходится перезагружать страницу с формой, или смещать фокус, кликая на что-то рядом с формой, чтобы эти метки снова стали видны. Это очень плохо. Особенно плохо это на мобильных устройствах, где особо-то и некуда кликать.
Конечно, KeyShot молодцы, что сделали так, что фокус на поле не убирает текст метки из него, но это мало что меняет.
Когнитивная перегрузка
Когнитивная нагрузка — это усталость, которая возрастает при получении негативного опыта. Каждый сложный или запутанный момент при просмотре страницы увеличивает эту нагрузку, снижая нашу способность адекватно реагировать и принимать решения, и что особенно важно — уменьшает наше желание просматривать страницу дальше.
Помня об этом, давайте-ка взглянем на пятое поле формы. «Программы для моделирования». Что? Вы спрашиваете, не думаю ли я, что это программа предназначена для моделирования? Если вспомнить, что я писал об этой странице выше, то к моменту прочтения этой надписи посетитель еще толком не знает, что за продукт ему предлагают. Это вызывает напряжение, заставляет остановиться и задуматься.
И наконец, в конце формы — капча. Извращенские мелкие кракозябры, искореженные слова, которые надо еще умудриться прочитать и ввести в форму. Если вы используете капчу, то хотя бы напишите что-то вроде инструкции, поясняющей, что надо сделать.
Но хватит уже об этой странице…
4. RoomKey
Необходимость догадываться
Серьезной причиной того, что ваша страница непонятна для посетителей, может быть ваше ошибочное предположение, что ваши термины и жаргон общеупотребительны.
В данном случае, это сокращение PMS, которое может трактоваться довольно широко и не является таким же устоявшимся как, скажем, SMS или GPS.
Может быть, целевые посетители все поголовно знают, что это такое, но я лично вот не знаю. И мне приходится строить разного рода догадки.
Давайте теперь посмотрим на заголовок: «Быстрая реализация {непонятно чего} и обучение {непоятно чему} вместе с RoomKeyPMS». Если посмотреть на заголовок вот так, видно, что фразы оборваны, в нем есть смысловые дыры, заполнив которые конкретными уточнениями, можно было бы сделать назначение страницы более понятным для посетителей.
Я честно пытался понять, о чем пытается сказать мне hero shot, но кроме каких-то совершенно диких облачных вычислений ничего в голову не шло…
Для лучшего представления приложения я бы взял, скажем, видео. Или тот же анимированный gif — они сейчас в моде и их можно часто видеть на продающих страницах. Или даже короткий видеозахват экрана, видеоскриншот, из которого можно увидеть особенности интерфейса вашего приложения и, в котором можно продемонстрировать какие-то его важные возможности.
Развернутые отзывы
Весьма опасно предполагать, что люди будут читать всю вашу страницу целиком. Но если у вас есть реально хорошие отзывы, надо что-то сделать, чтобы люди все-таки их прочитали.
Я стараюсь придерживаться следующего правила: если вы не можете найти в своем тексте яркую, привлекательную фразу, которую можно выделить жирным шрифтом, значит, ваш текст хреново написан.
В случае отзывов то же самое. Вам надо найти что-то, что можно выделить жирным, и если вы этого не находите, значит, отзыв не годится для того, чтобы с ним работать дальше. Постарайтесь найти эти самые золотые слова, которые описывают облегчение, улучшение жизни, изменения, которые произошли благодаря вашему продукту и выделите их.
В данном же случае отзывы содержат какую-то околоделовую риторику и имеют фактически нулевую пользу. Надо поискать другие, или же попросить пользователей написать что-то еще.
5. Adobe
Вы серьезно думаете, что сможете заставить меня прочитать весь это текст? Он выглядит как официальный документ.
Дизайн лендинга сильно влияет на то, как люди воспринимают подаваемую им информацию. Если это похоже на техническое описание, на инструкцию, а не на лендинг, оно воспринимается как унылое сами-знаете-что.
На странице всего один раз написано, что именно я получу, если буду с ней взаимодействовать — написано мелким жирным шрифтом внизу левой колонки. Я получу техническое описание. Что за описание??? Конструкторскую документацию с завода-производителя? Или же просто перечисление технических возможностей???
Нужны четко оформленные пункты, из которых будет понятно, чему я научусь из этого описания и почему это важно. Нужно выделить жирными что-то в длинном тексте сверху, и, возможно, стоит все-таки дать некое превью того, что же там в этом описании. Нужны описания нескольких ключевых особенностей продукта и их пользы для моего бизнеса.
Если быть откровенным, этот лендинг слишком официальный и холодный.
И в заключение повторим основные моменты, на которых останавливается Оли Гарндер в своем «разборе лендингов».
- Предельная конкретика вместо общих слов, в особенности в верхней части, так называемом hero shot. Пишите о том, что получит клиент
- Яркая/контрастная и видимая сразу кнопка призыва к действию
- Соответствие лендинга тому, как он продвигается в оффлайне, если такое имеет место
- Давайте информацию о контексте использования. Что это за продукт, и как он используется?
- Если есть ощущение, что сокращение может быть непонятно или понято неправильно — не используйте его
- Выделяйте в отзывах основные места
- Не используйте большое количество унылого текста, как в договоре.
По материалам блога Unbounce