Всплывающие окна «на выходе», то есть при попытке пользователя покинуть страницу или закрыть окно, действительно могут помочь увеличить конверсию, если использовать их правильно.
Если всплывающее окно внедрено правильно, это может быть исключительно эффективным средством повышения конверсии.
Про всплывающие окна можно с уверенностью сказать следующее:
- В целом, они «работают» — то есть действительно улучшают конверсию
- Они часто вызывают раздражение у людей, в особенности, если выполнены в навязчивой манере
Всплывающие окна «на выходе» (exit-intent в западных источниках) появляются тогда, когда пользователь собирается выйти с сайта или закрыть окно.
Они могут быть полезным компромиссом, который поможет использовать сильную сторону таких окон (они работают), и проявляя их слабую сторону (они раздражают) только на тех посетителей сайта, кто уже вознамерился покинуть сайт. Поэтому можно рискнуть вызвать у них раздражение в надежде получить конверсию. Ведь в момент выхода посетителя с сайта терять уже нечего. Он или уйдет вообще или, вдруг, может быть, конвертируется в лида/покупателя/заказчика/подписчика.
Всплывающие окна на выходе уже получили большое распространение, поэтому важно использовать все наработанные лучшие практики, чтобы повысить конверсию на вашем сайте.
Соответствие дизайну сайта
Всплывающие окна сейчас везде, и их популярность нарастает, и владельцы сайтов хватаются за предложения плагинов или модулей на рынке, чтобы внедрить всплывающее окно на своем сайте, что называется, «прямо из коробки».
Посмотрите на пример ниже. Само предложение неплохое, картинка соответствует товару (свитера ручной вязки). Но сам внешний вид такого окна и отсутствие хоть какого-то брендинга буквально кричит: «я – стандартное всплывающее окно с дизайном по умолчанию».
Всплывающие окна должны выглядеть «родными» самой странице, соответствовать брендингу и цветам сайта. Использование дизайнов «по умолчанию», таких, что они не соответствуют сайту, может вызвать у посетителей ощущение, что это какой-то спам, и они поспешат его закрыть даже не читая.
Дизайн такого окна должен использовать те же цвета, шрифты, что и основной сайт, содержать логотип компании. Ниже приведен гораздо более удачный пример с другого сайта, где и цвета, и шрифты и логотип сайта помогают посетителю «признать» это окно логичным продолжением сайта.
Четкость, релевантность, доступность немедленно
«Краткость – сестра таланта» — это полностью применимо к разработке CTA-элемента в вашем всплывающем окне.
Две ключевые причины, почему посетители часто игнорируют всплывающие окна:
- Отсутствие четкости или релевантности предложения, и как следствие – воспринимаемой ценности
- Отсутствие немедленного удовлетворения от принятия предложения
Взгляните на это под таким углом. Если посетитель сайта решает уйти, значит он уже мысленно принял для себя, что здесь нет ничего такого, что ему бы хотелось приобрести. Не исключено, что он заблуждается в этот момент! Возможно, ему помешал неудачный дизайн сайта или слабый копирайтинг, или какие-то проблемы с юзабилити. Всплывающее окно на выходе – ваш последний шанс показать пользователю, что здесь все-таки есть какая-то ценность, соответствующая его интересам.
Поэтому предложение, которое вы делаете на таком всплывающем окне должно быть коротким, четким, и им можно воспользоваться немедленно.
Вам надо кратко ответить на такие вопросы: «что?» (ваше предложение), «почему?» (есть ли в этом ценность?), «когда?» (можно ли получить прямо сейчас?).
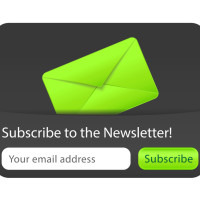
Ниже приведен пример, в котором все указанные факторы просто отсутствуют.
Это всплывающее окно не предлагает посетителям сайта никакой ценности. В конце концов «узнаете первым о новых поступлениях» — в этом нет особой ценности, а, скорее, опасность того, что подписчика завалят письмами типа «у нас новый товар, приходите».
Еще хуже то, что не ощущается никакой мгновенной выгоды. Подписаться предлагают сейчас, а «узнаете первым…» случится когда-то позже.
Следующий образец всплывающего окна – это отличный пример правильного призыва к действию.
Дизайн буквально бросается в глаза. Предложение очень конкретное и понятное. Кнопка «Получить мою скидку сейчас» под строкой для ввода email-адреса явно дает понять, каким образом скидка будет предоставлена – в виде купона или ссылки, отправленной на электронную почту. Воспользоваться скидкой можно немедленно.
Разные версии для разных страниц
Самая распространенная ошибка в дизайне всплывающих окон – использовать одно и то же окно на всех страницах сайта. Это все равно что игнорировать полностью контекст самого намерения пользователя: почему он решил выйти с сайта. Понимание этого контекста дает возможность показать ему предложение, которое соответствует его потребностям.
Например, посетитель читает блог и уходит, почитав какую-то статью. Вы же не будете предлагать ему скидку на доставку в вашем интернет-магазине? Или посетитель почти оформил заказ, но почему-то собирается уйти с интернет-магазина. Предлагать ему в этот момент скачать бесплатное руководство о чем-нибудь – это тоже, как минимум, странно.
В частности, «брошенные корзины» составляют огромную проблему для интернет-магазинов. Стоимость доставки часто бывает тем триггером, который вызывает намерение пользователя прекратить оформление заказа, поскольку стоимость доставки часто появляется в самом конце, когда пользователь выбрал как и куда он хотел бы доставить заказ. Поэтому всплывающее окно на выходе в этот момент вряд ли будет работать эффективно, если только вы не предложите пользователю какое-то решение этой проблемы: возможно, скидку на доставку или что-то подобное.
Вот пример, как это может быть реализовано: да, вы теряете на этом предложении часть прибыли, но, в конце концов, если вы уже заплатили за то, чтобы получить посетителя своего интернет-магазина, и он дошел до того, чтобы почти оформить заказ, то можно либо потерять его, либо предложить скидку на доставку.
Не нужно «подделывать» срочность предложения
Ваши клиенты не дураки. Если вы в последний момент решите предложить какую-то невероятную скидку, то вы не только подорвете воспринимаемую ценность продукта. Вы можете создать ощущение у посетителя сайта, что его только что пытались обмануть, ведь если бы он не попытался выйти с сайта, то он мог бы заплатить в разы больше.
Никогда не делайте так, как на примере ниже:
Гораздо более лучшей тактикой является предложить некоторую (не в разы) скидку уходящему потенциальному покупателю, как в примере ниже. Можно поспорить, что у этого магазина нет никаких особых причин ограничивать скидку именно 10-ю минутами. Однако такая «сделка» воспринимается покупателями нормально: им предлагают некоторое снижение цены взамен на то, что они совершат покупку прямо сейчас. Это логичное предложение, и оно точно повысит конверсию.
В заключение напомним основные моменты. Всплывающие окна на выходе должны:
- Соответствовать дизайну сайта
- Делать четкое, релевантное и доступное немедленное предложение
- Быть разными для разных типов страниц или этапов посещения сайта
- Не предлагать драматических снижений цены «только сегодня».
По материалам блога Lemonstand